개요
프로젝트 기간
2023/06 (약 2주)
역할
FE 개발(질문 작성 페이지, 질문 상세 페이지), 배포 담당, 기획·디자인 참여
팀 / 솔로
팀(FE & BE)
기술 스택
React, Tailwind, Recoil, Netlify
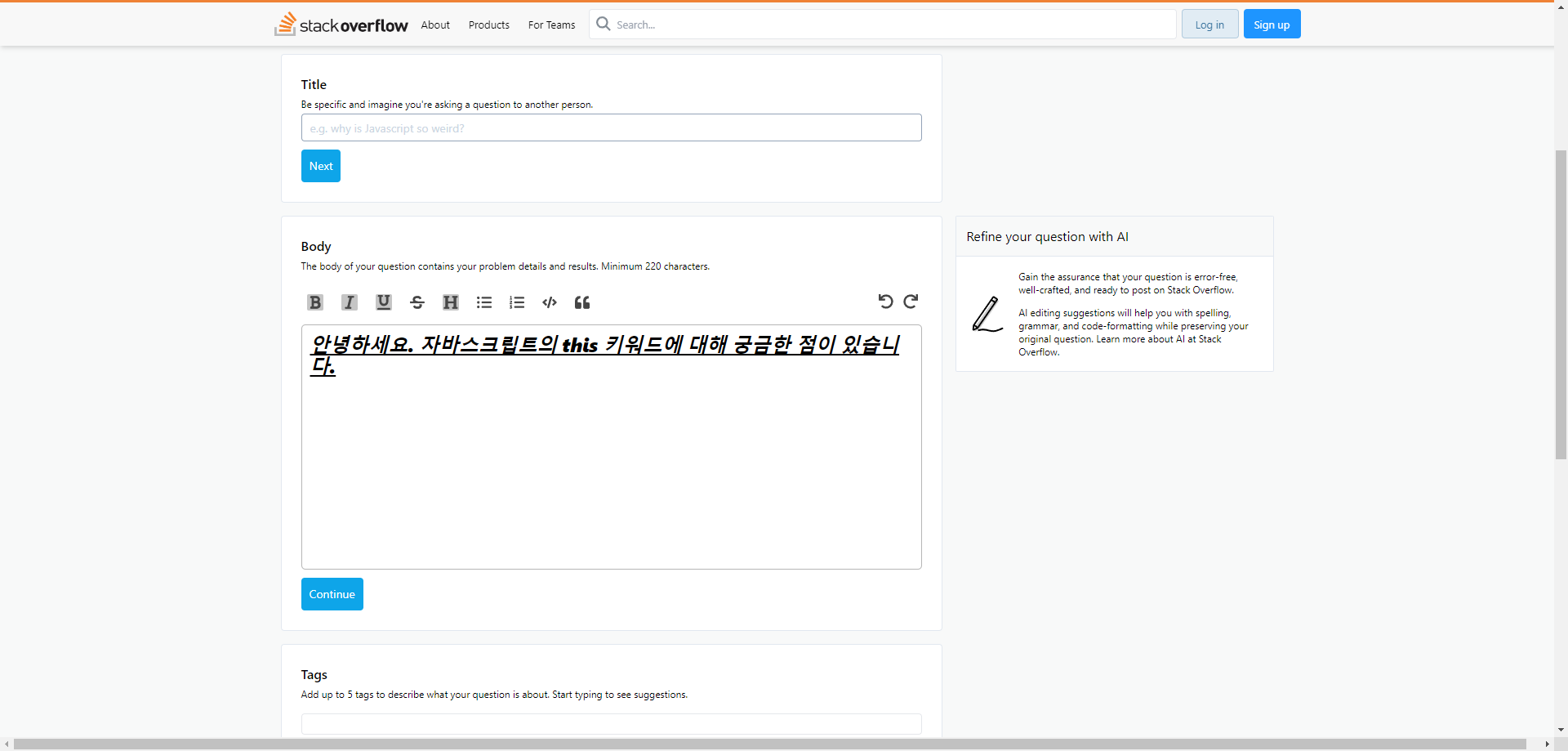
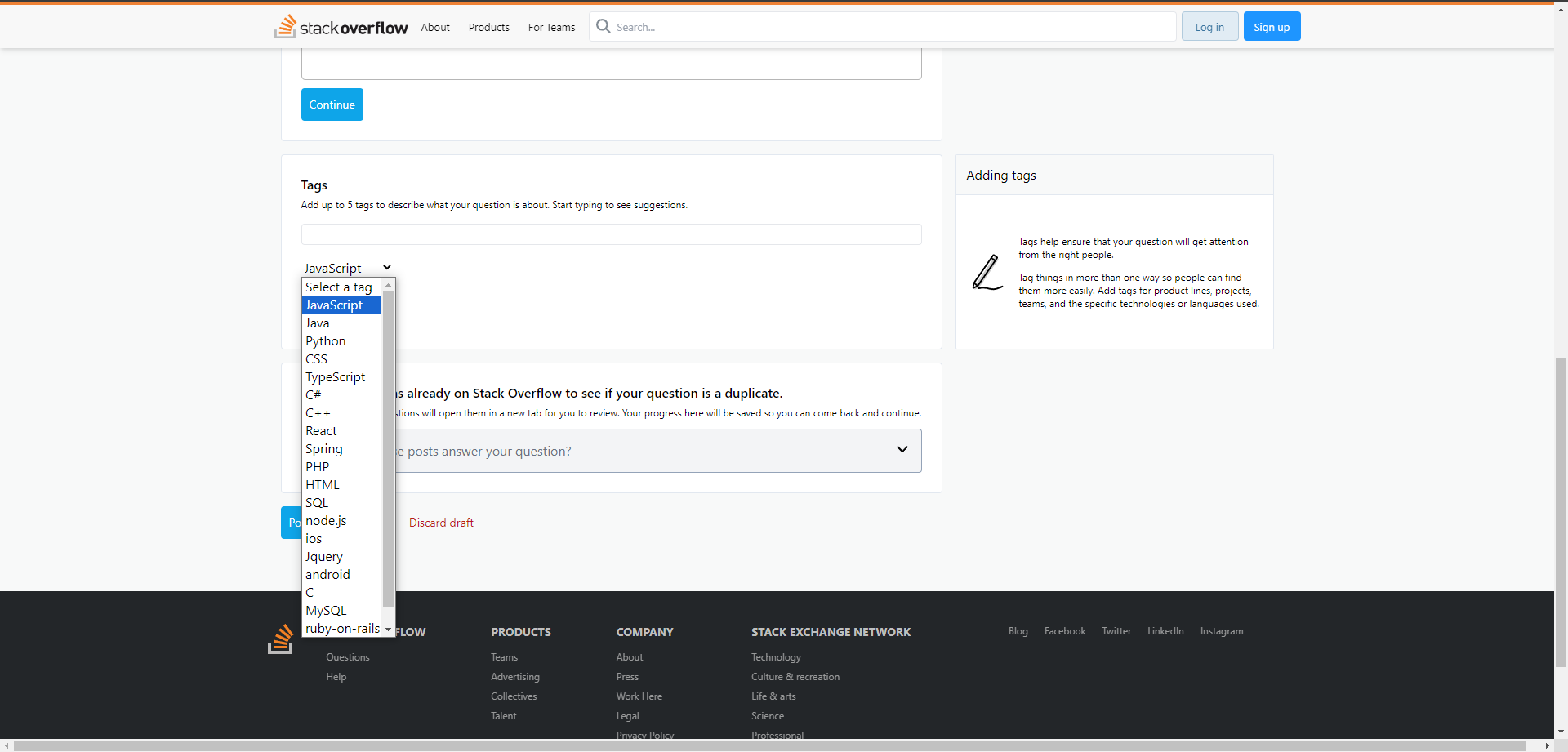
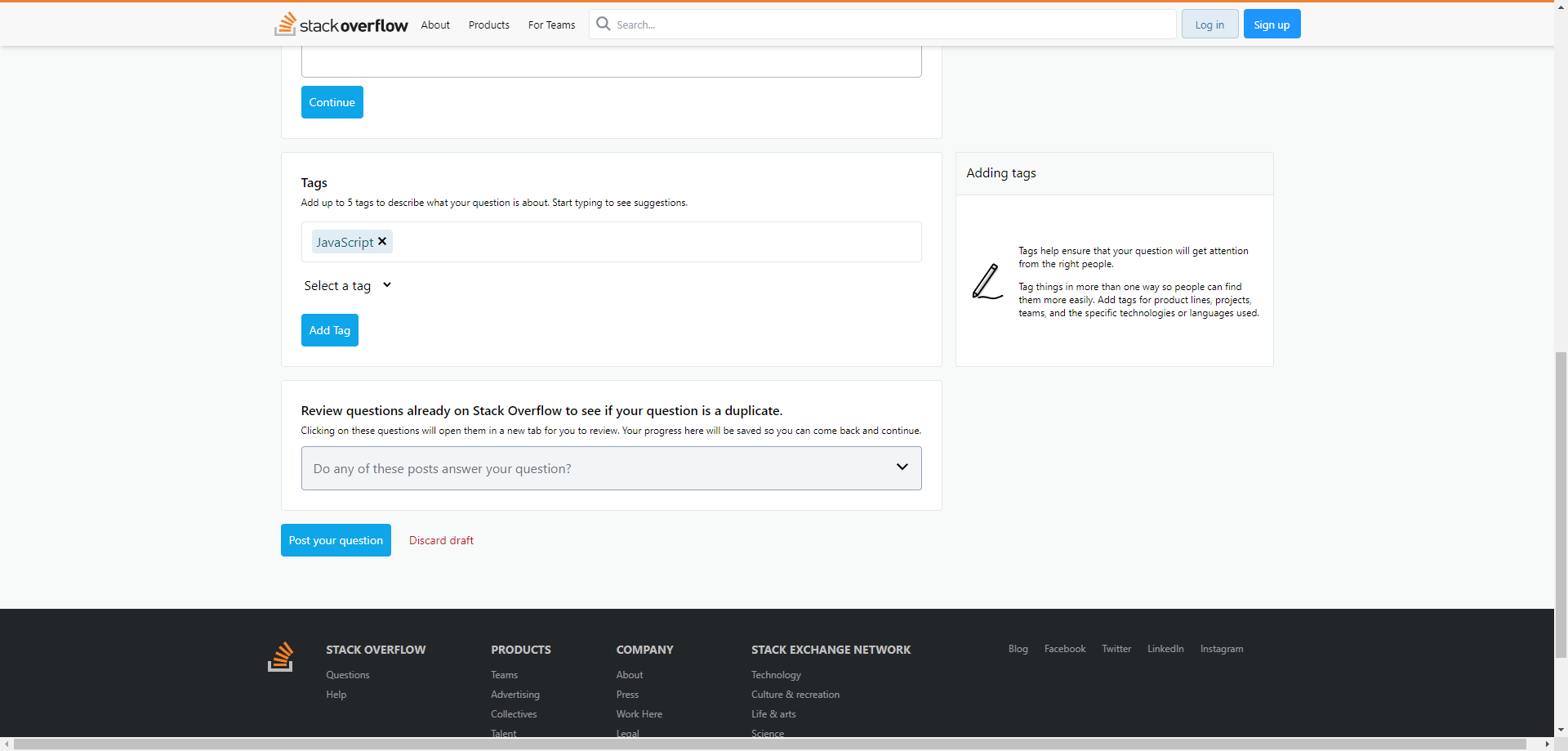
질문 작성 페이지
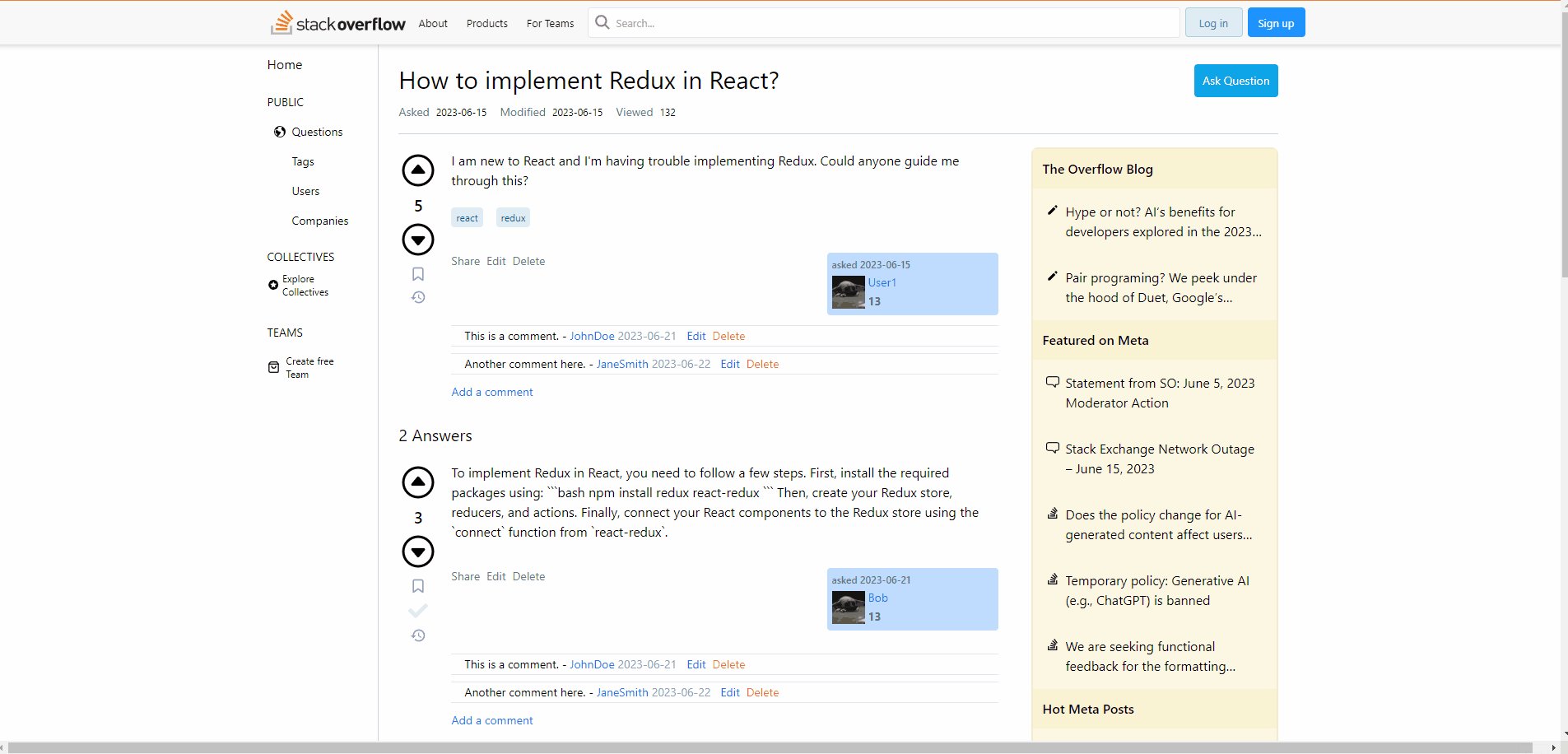
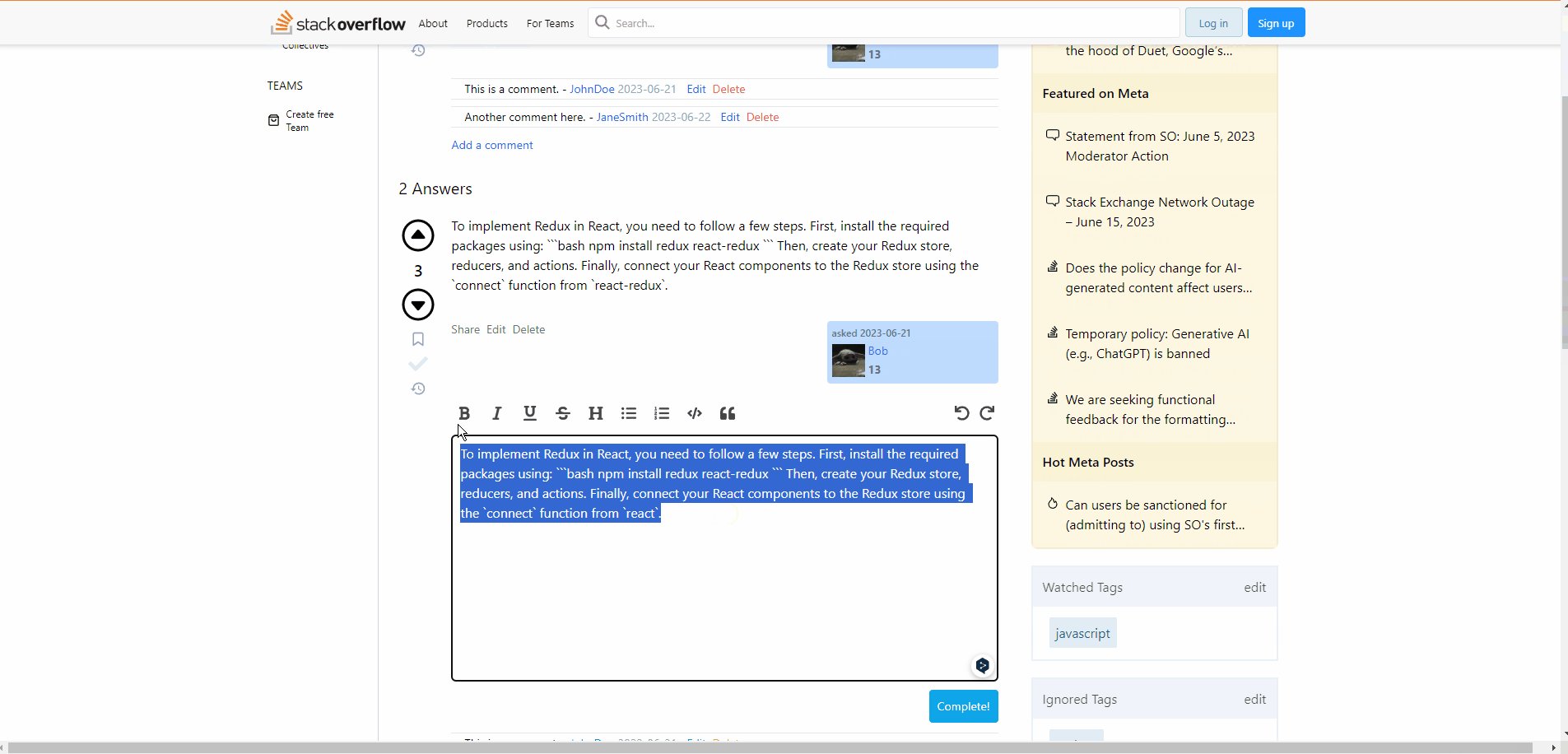
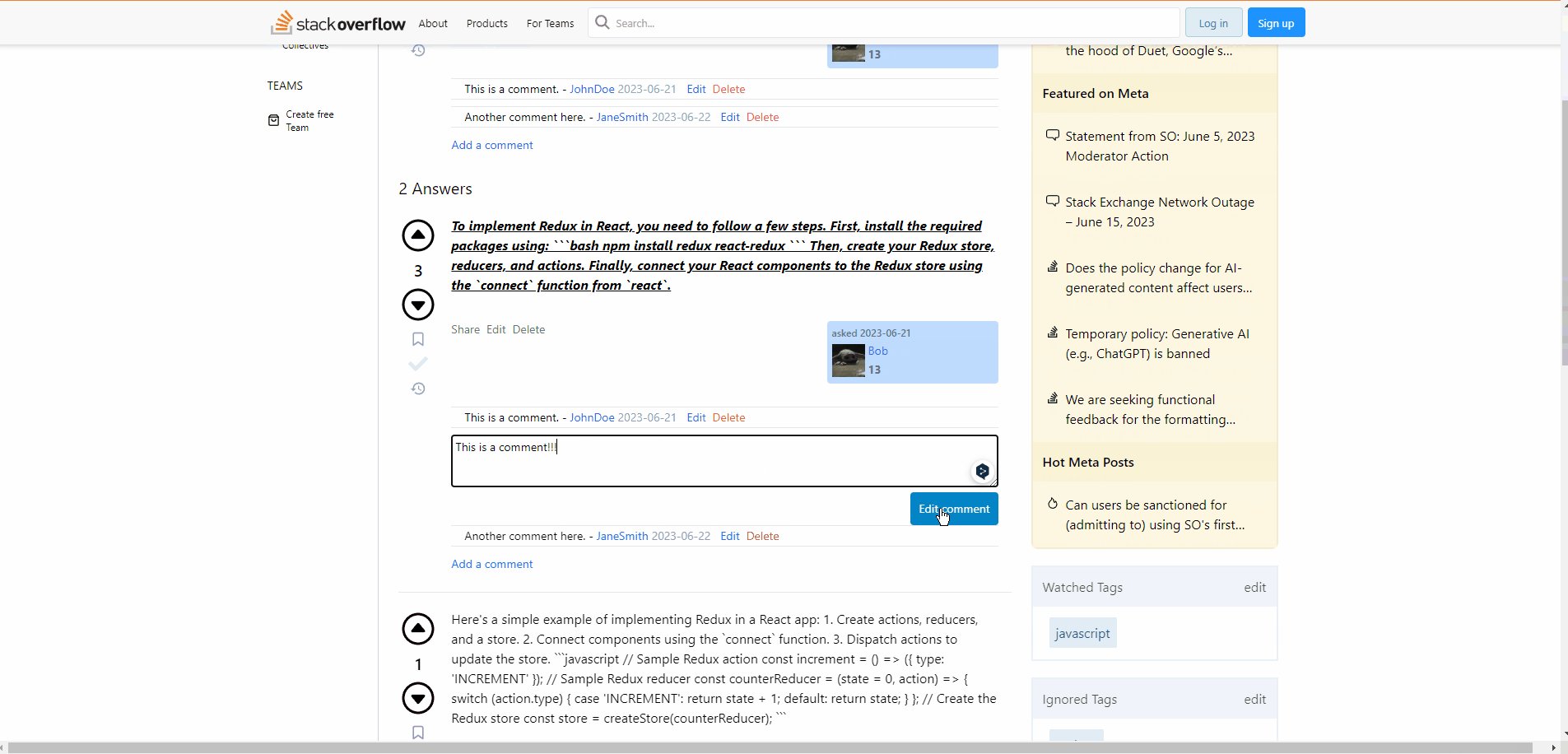
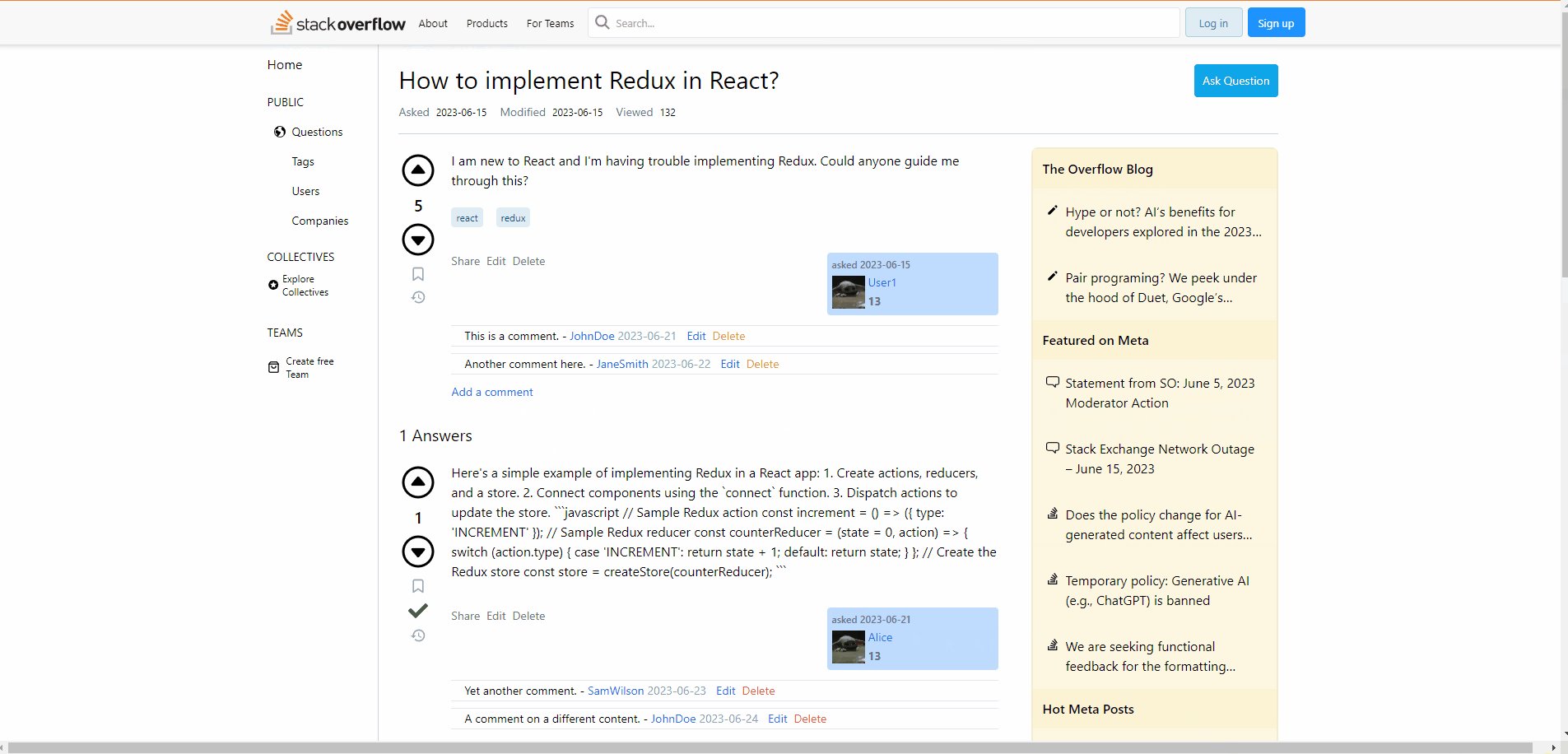
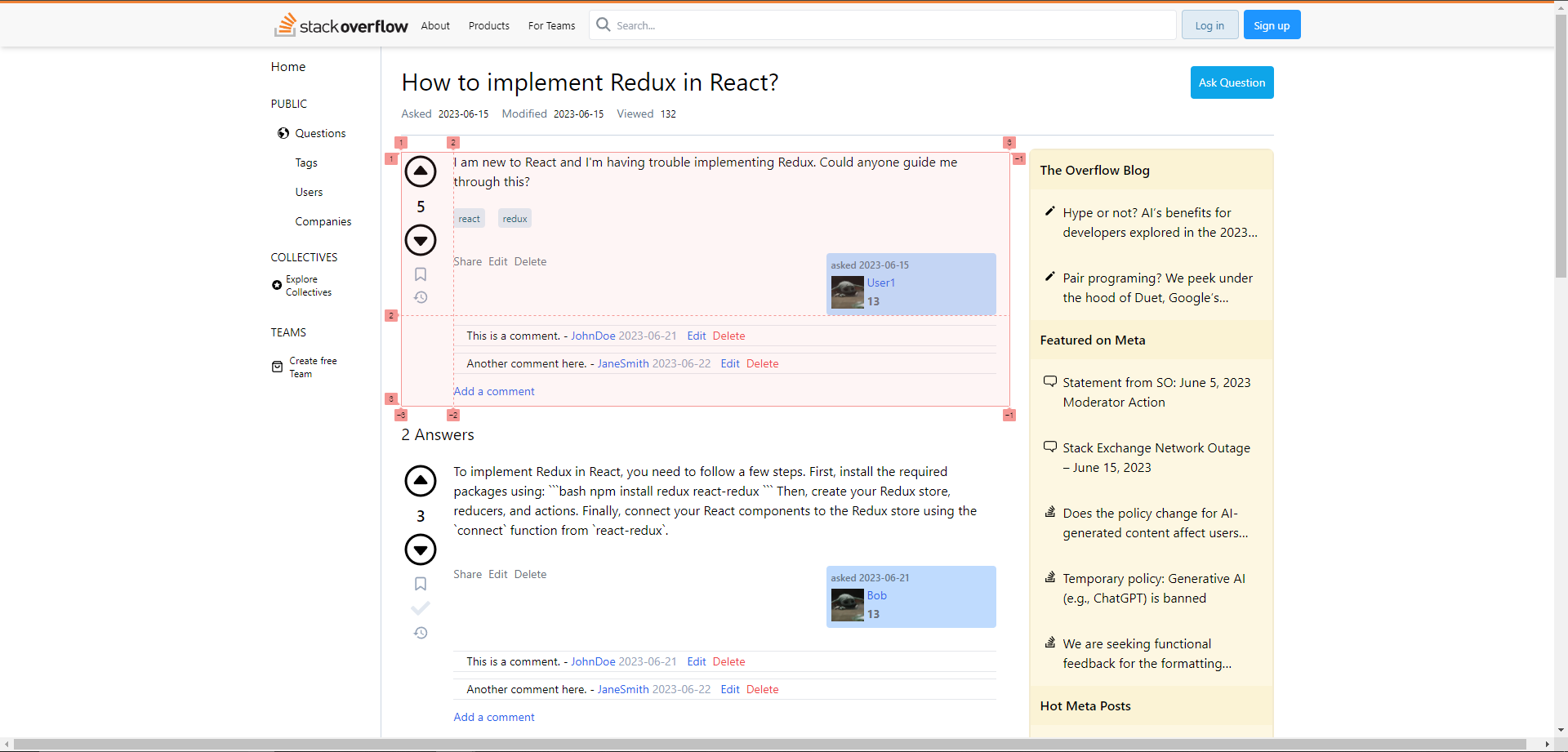
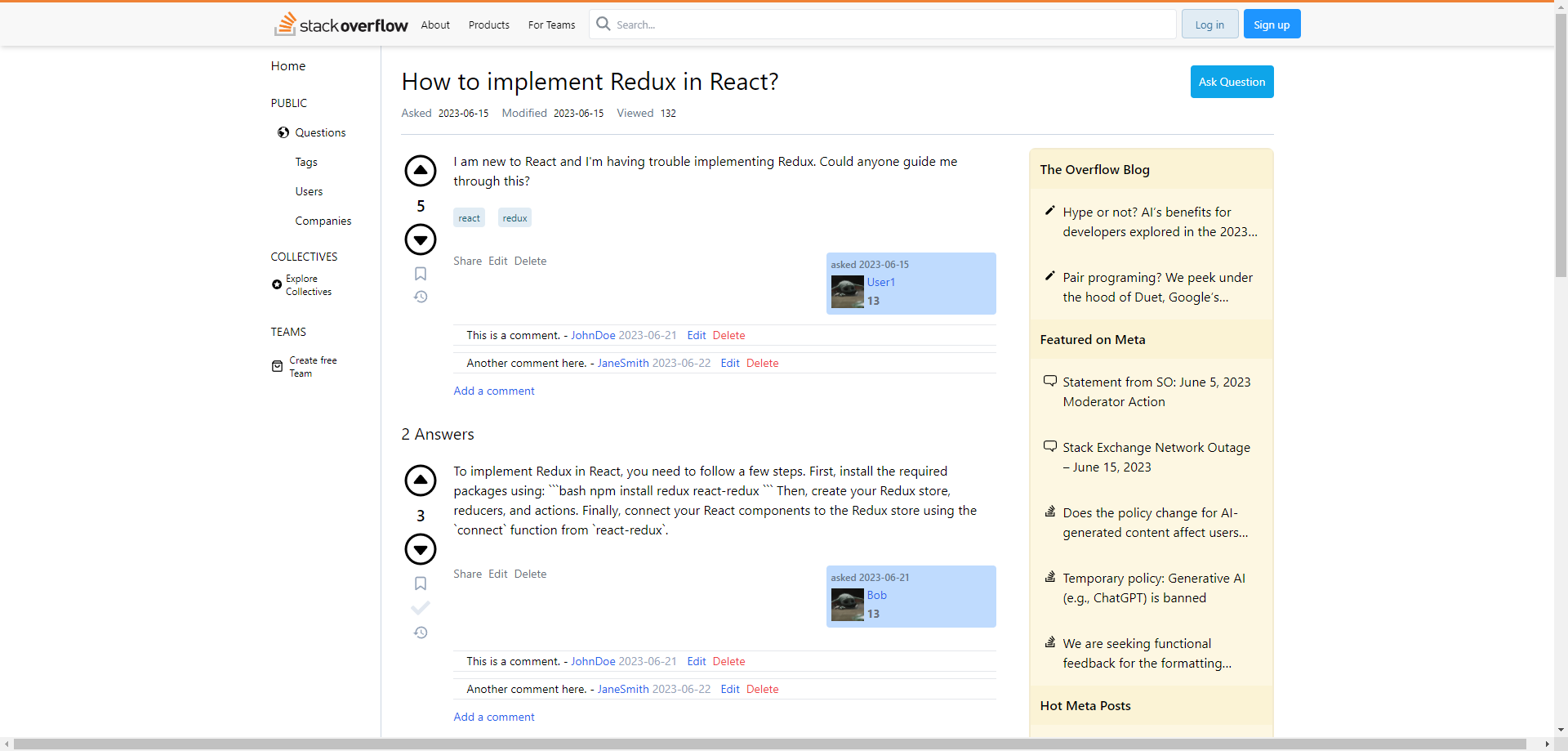
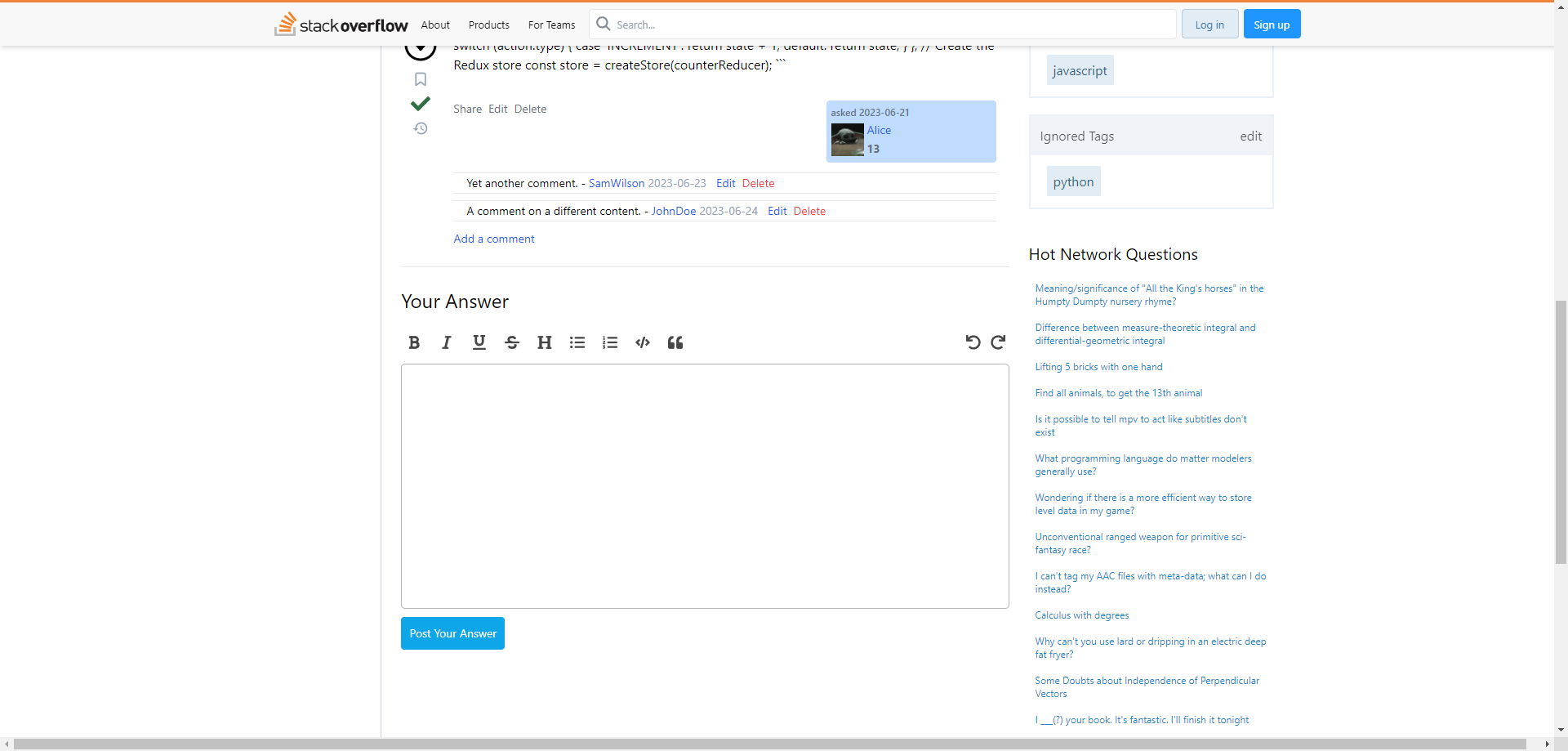
질문 상세 페이지


Recoil을 활용한 상태 관리
- 각 질문의 상세 페이지에서 사용되는 질문 id, 답변 데이터, 댓글 데이터 등을 백엔드 서버에서 받아와 Recoil을 활용하여 전역상태로 관리했습니다.
- 전역 상태를 활용함으로써 동일한 상태를 여러 컴포넌트에서 공유할 수 있도록 하여 프로젝트의 복잡성을 줄였습니다.
기타
Deployment
Netlify를 활용하여 정적 웹 사이트 호스팅을 구성하였습니다.